[#25] 티스토리 스킨 변경과 방문자 수의 관계, 스킨 변경 시 주의사항

#티스토리 스킨 변경
오늘은 제가 어제 그러니까 목요일에 스킨을 변경하였는데 그 후 느낀 점을 한 번 포스팅해보려고 합니다
제 블로그는 원래 많지 않은 방문자 수이지만..
예전에 제가 처음 티스토리를 시작할 때 스킨을 정하고 최대한 바꾸지 말라는 글을 한번 본거 같았는데,
그래도, 제가 사용하던 Odyssey 스킨보다 Book Club 스킨이 더 이뻐 보여서 참을 수가 없었습니다
제 블로그는 항상 월, 화에 가장 많다가 일요일로 갈수록 점점 떨어지는 수치를 보여주는데요
제 이번 주 방문자 수를 보시면 똑같이 월, 화에 가장 많다가 떨어지긴 하는데..
그래도 보통 평균적으로 10 ~ 20명 이 정도로 떨어지지 갑자기 100명 이상 떨어진 것에 대해서 너무 속상해가지고
이게 스킨 변경을 해서 그런가?라는 생각이 문득 들기 시작하였습니다
많은 분들이 이미 저와 같은 경험을 하셨더군요

이미 너무 잘 아시겠지만, 티스토리 블로그를 네이버, 구글, 빙 등에 사이트맵, RSS를 제출해 두셨을 겁니다
- 네이버 서치 어드바이저
- 구글 서치 콘솔
- 빙 웹마스터 도구
제가 처음 티스토리를 시작할 때만 해도 사이트맵 생성하고 제출하는데 아웅다웅하고 있었다면,
현재는 티스토리 자체에서 사이트맵 주소를 자동으로 만들어 주더군요
저도, 이 부분은 티스토리가 굉장히 잘한 점이라고 생각합니다

스킨 변경 후에 대부분 많은 분들이 겪으셨기도 하고 정보도 엄청 많았습니다
변경 후 해답은 스킨 변경 후 rss를 다시 제출하면 괜찮아진다는 글들이 많더군요
그래서 저는 sitemap과 rss 두 개 다 전부 다시 구글, 네이버, 빙에 제출을 하였습니다
예전에 서치 콘솔에는 sitemap / rss의 메뉴가 따로 있었는데 이젠 없어졌더군요
그래서 sitemap을 클릭하신 후 rss를 같이 제출해주시면 됩니다
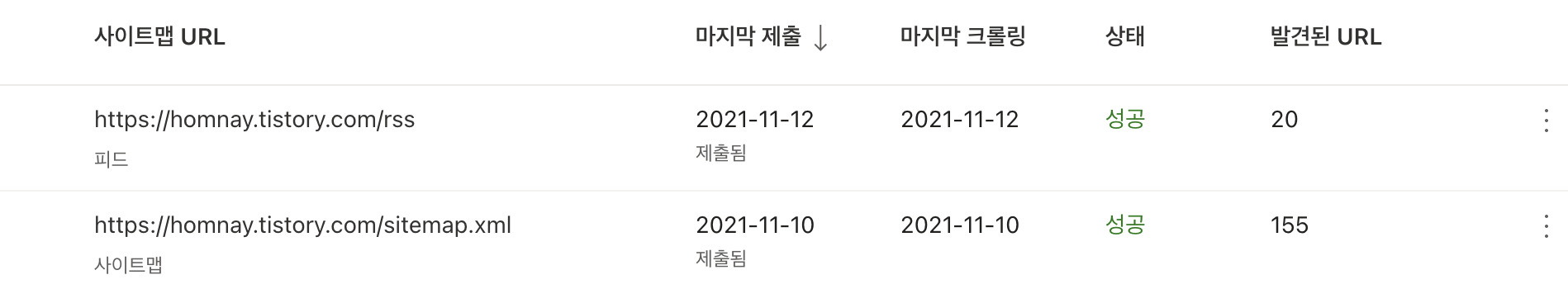
#구글 사이트맵/RSS 제출

사이트맵, rss 둘 개 다 성공적으로 수집을 하였네요
아주 만족스럽습니다
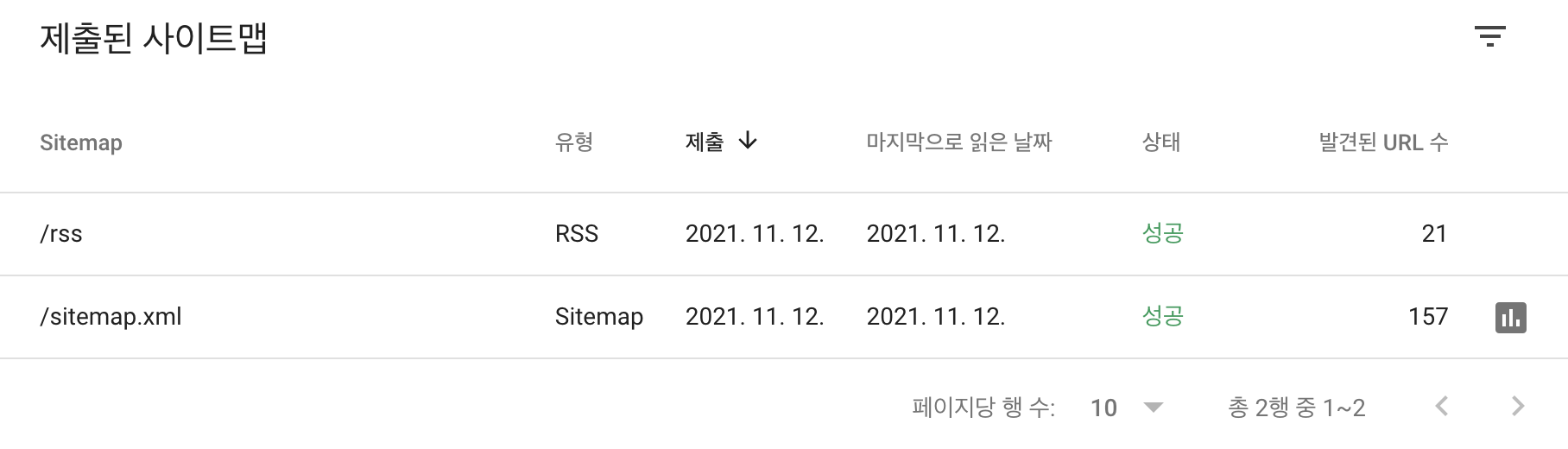
#빙 사이트맵/RSS 제출
빙에는 제가 얼마 전에 수집 요청을 처음 해보았습니다
빙에도 rss를 따로 제출하는 메뉴탭이 없기 때문에 사이트맵에 같이 제출을 해주었습니다

빙 또한 사이트맵, rss를 성공적으로 수집을 하였습니다
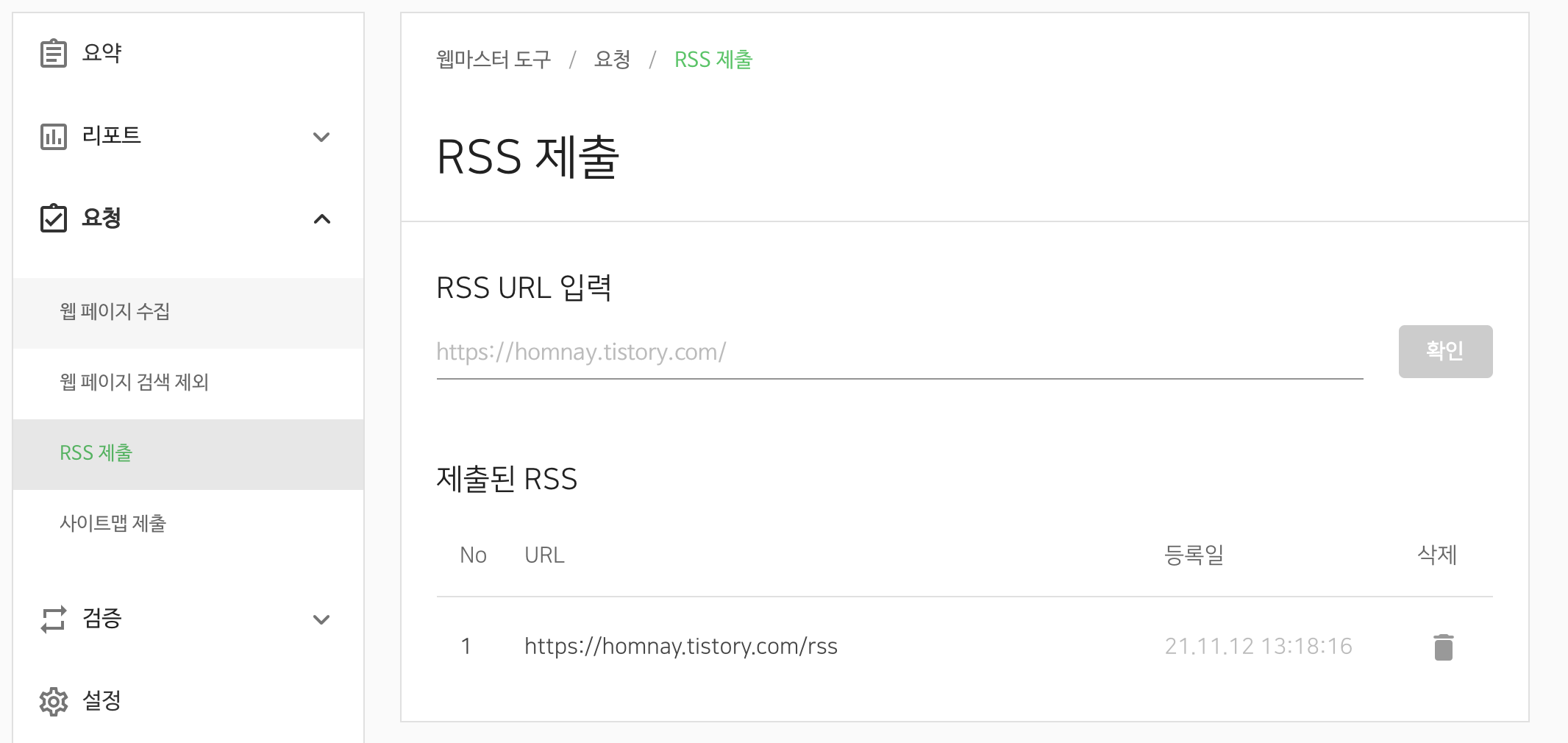
#네이버 사이트맵/RSS 제출
네이버는 사이트맵을 제출하는 탭과 rss를 제출하는 탭이 따로 있더라고요
각각의 탭에 가셔서 사이트맵과 rss를 제출해주시면 됩니다

네이버에는 정상적으로 수집을 하고 있는지 잘 몰라서
그냥, 제가 쓴 글 제목을 그대로 쳐 보았더니 제 포스팅 글이 보여서 아!! 잘 되었구나 생각했습니다
#티스토리 스킨 변경 시 주의사항
혹시 기억하시나요??
저희가 처음 네이버, 구글, 빙에 저희 사이트를 올리려고 등록을 할 때 메타 태그를 받았다는 걸요 ㅎㅎ
꼭!! 스킨 변경하시기 전에 메타 태그 복사부터 해주셔야 합니다

메타 태그가 여러 개이다 보니
나중에 시간이 지나다 보면, 코딩을 공부하시는 분이 아니면 뭐가 뭔지를 모르시는 분들이 있으실 거라고 생각합니다
그래서 <!-- --> 안에 그 주소가 어디에서 왔는지를 적어주었습니다
아래 코드에서 보시면 아시겠지만, HTML 코딩 내에서 저기 안에 감싸 놓은 곳에 어떠한 텍스트를 적어도 인식하지 않습니다
코드를 공유할 때 서로에게 쉽게 설명해주기 위해 보통은 사용하는데,
블로그에는 잘 구분할 수 있게 만들어 놓아야겠죠??
혹시 되어있지 않으신 분들은 한 번만 해놓으시면 다음부턴 헤매실 일이 없으니 꼭 해놓으시길 바랍니다
아마 큰 도움이 될 거예요 ㅎㅎ
끝낼 때 보통 // 를 사용해서 적어주는데, 저희는 긴 코드를 사용하지 않으니
그냥 <!-- --> 안에만 감싸주셔서 여기가 시작되는 부분이다 정도만 알아도 됩니다
<!-- 부가적인 설명을 넣는 방법 -->
<div id="header">솔하라이프</div>
<!-- 구글 서치콘솔 -->
<meta>...</meta>
<!-- //구글 서치콘솔 -->
<!-- 네이버 웹어드바이저 -->
<meta>...</meta>
<!-- //네이버 웹어드바이저 -->
<!-- 빙 검색도구 -->
<meta>...</meta>
<!-- //빙 검색도구 -->
일단 제가 찾아본 바로는 사이트맵, rss 다시 제출하기
메타태그 꼭 복사 후에 바꾼 스킨에 적용시켜 주기 정도가 있었습니다
전부 새로 하였으니, 며칠 경과를 지켜보아야겠어요
다른 블로거분들도 스킨 변경하실 때 한 번은 다시 해주시면 좋을 듯합니다
여러분 모두 즐거운 주말 보내세요 👍
'일상 > 정보공유' 카테고리의 다른 글
| [#24] 무료 상업용 폰트 사이트 "눈누" 저작권 걱정없이 사용하자 (8) | 2021.11.11 |
|---|---|
| [#23] 예방접종 증명서 다운로드 하는 방법(코로나 백신 접종 증명서) 국문,영문 버전까지 가능 (20) | 2021.11.10 |
| [#22] 무료 일러스트 사이트 소개 Undraw 저작권 없는 사이트 (20) | 2021.11.09 |
| [#21] 유료VPN 추천 Surf Shark VPN 사용법 및 후기 Top3 VPN 간단 비교 (19) | 2021.11.08 |
| [#20] 클락로지 애플워치 페이스 변경 커스텀 변경 - clocklogy (5) | 2021.06.11 |




댓글