[#24] 무료 상업용 폰트 사이트 "눈누" 저작권 걱정없이 사용하자

폰트 하면, 포스터 디자인, 웹 디자인, 영상 디자인 등 정말 많은 곳에 중요하게 사용이 됩니다
저는 폰트의 모양이 디자인에서 그 분위기를 대신할 수도 있다고 생각을 합니다
아마 디자이너 분들은 예전부터 알고 계셨고, 느끼셨기 때문에 그만큼 정말 다양한 폰트들이 있으며,
폰트 선정을 잘 하셔서 그 느낌을 주려고 아마 노력을 많이 하실 것 같습니다
단지 그냥 폰트라고 생각 하실 수도 있지만,
정말 많은 폰트들이 유료, 무료로 있으며 비싼 폰트는 또 엄청나게 비싸기도 하더라고요
그래서 오늘은 무료 폰트 사이트를 하나 들고 왔습니다
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
#눈누 #눈누소개
팀 눈누난나에서 비롯되어 눈누를 디자인, 개발하는 프로젝트 팀이며,
오픈되어 있어서 다양한 사람들이 모여 눈누를 유지 발전 시키고 있다고 합니다
눈누 사이트에서 저는 목적을 참 인상 깊게 보았습니다
아래 사진을 보시면 알겠지만, 상업적으로 이용할 수 있는 폰트가 많기 때문에,
그 폰트들을 모아 소개하기 위해 시작되었다고 하네요

#본격적인눈누소개
일단 기본적으로 메인 화면이 깔끔하고 귀여운 아이콘까지 더해져서 저는 너무 만족입니다
한번 정도는 꼭 눌러보게 궁금증을 자아내는 이모티콘이랄까?? ㅎㅎ

메뉴에는 추천 폰트, 모든 폰트, 무슨 폰트? 이렇게 구성이 되어있습니다
제가 한참 사용할 때랑 다르게 조금의 변화가 있네요
후원사 광고도 들어가 있고, 새로 보이는 메뉴도 있고요
눈누는 제가 직접 세어보니 총 658개의 폰트가 있는데,
저기에 떡 하니 몇 개인지 나와 있는데,
한 줄에 5개씩 60줄까지 직접 세고 있다가 총개수를 발견해버렸습니다 ㅋㅋ
#추천폰트
추천 폰트는 모든 폰트 중 사용할 수 있는 범위가 넓고, 다양한 용도로 활용하기 좋은 폰트라고 합니다
또한, 새로운 폰트가 등록되었을 때 일정 기간 동안 이용자분들이 많이 사용하실 수 있게 올린다고 합니다
추천 폰트에 만약 원하시는 폰트가 없다면, 모든 폰트를 클릭하시면 됩니다
#눈누장점
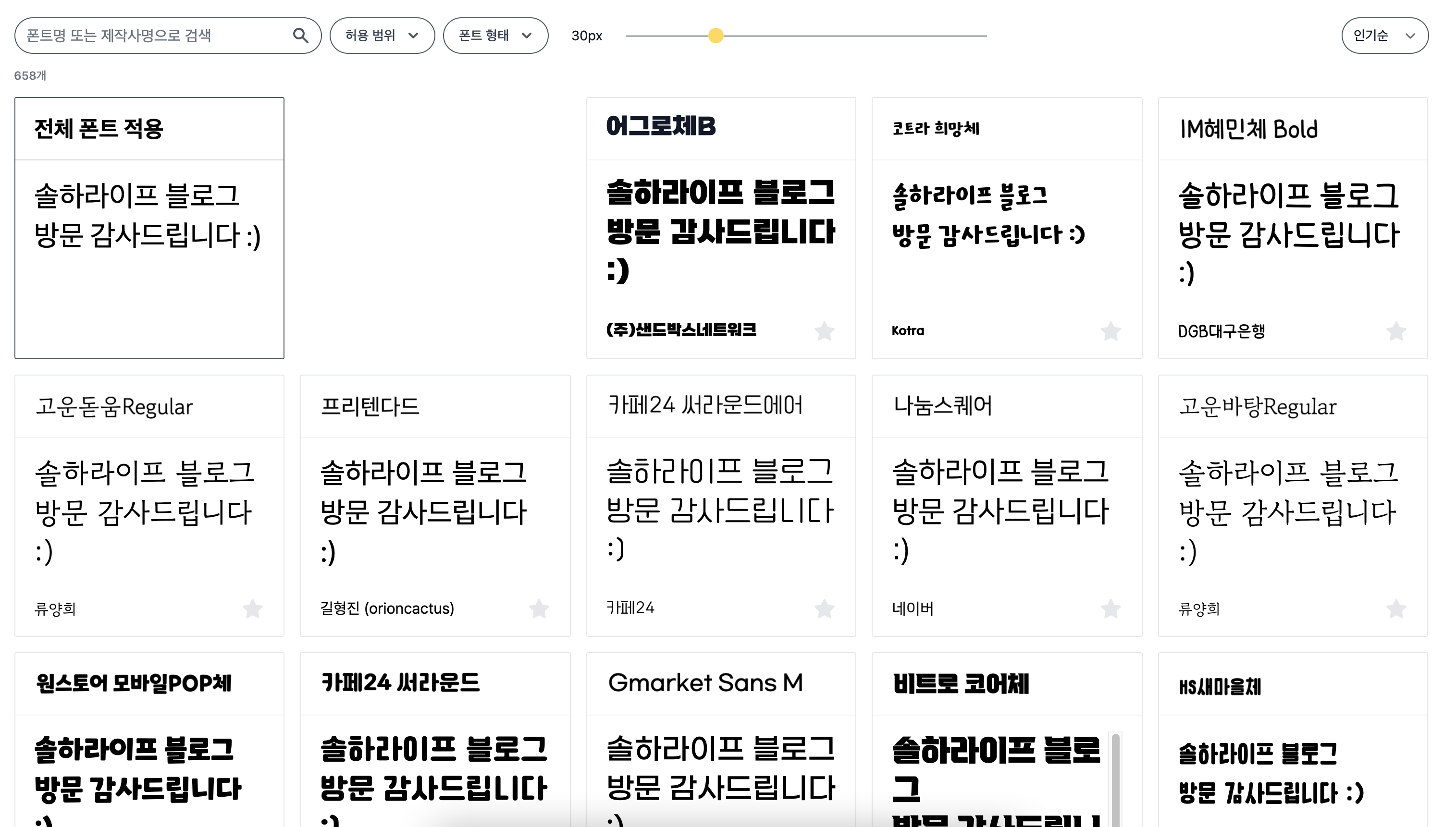
눈누의 큰 장점은 아마 Google Fonts와 마찬가지로 미리 테스트해 볼 수 있다는 점인 거 같네요
또한, 마음에 들어도 사이즈가 다르면 또 마음에 들지 않을 수 있으니, 사이즈까지도 미리 적용시켜 볼 수 있습니다
아래에 몇 개의 안 되는 폰트들이지만 이렇게만 보아도 예쁜 폰트들이 정말 많네요
폰트 아래에 보시면 이름이 있는데, 폰트의 제작자가 적혀 있는 것입니다
갑자기 티스토리도 글씨체가 변경이 되는지 갑자기 궁금해집니다
나중에 한번 찾아보아야겠어요 ㅎㅎ
검색 기준은 인기순, 최신순, 조회순 이렇게 있어서, 원하시는 방법으로 검색해보실 수 있습니다

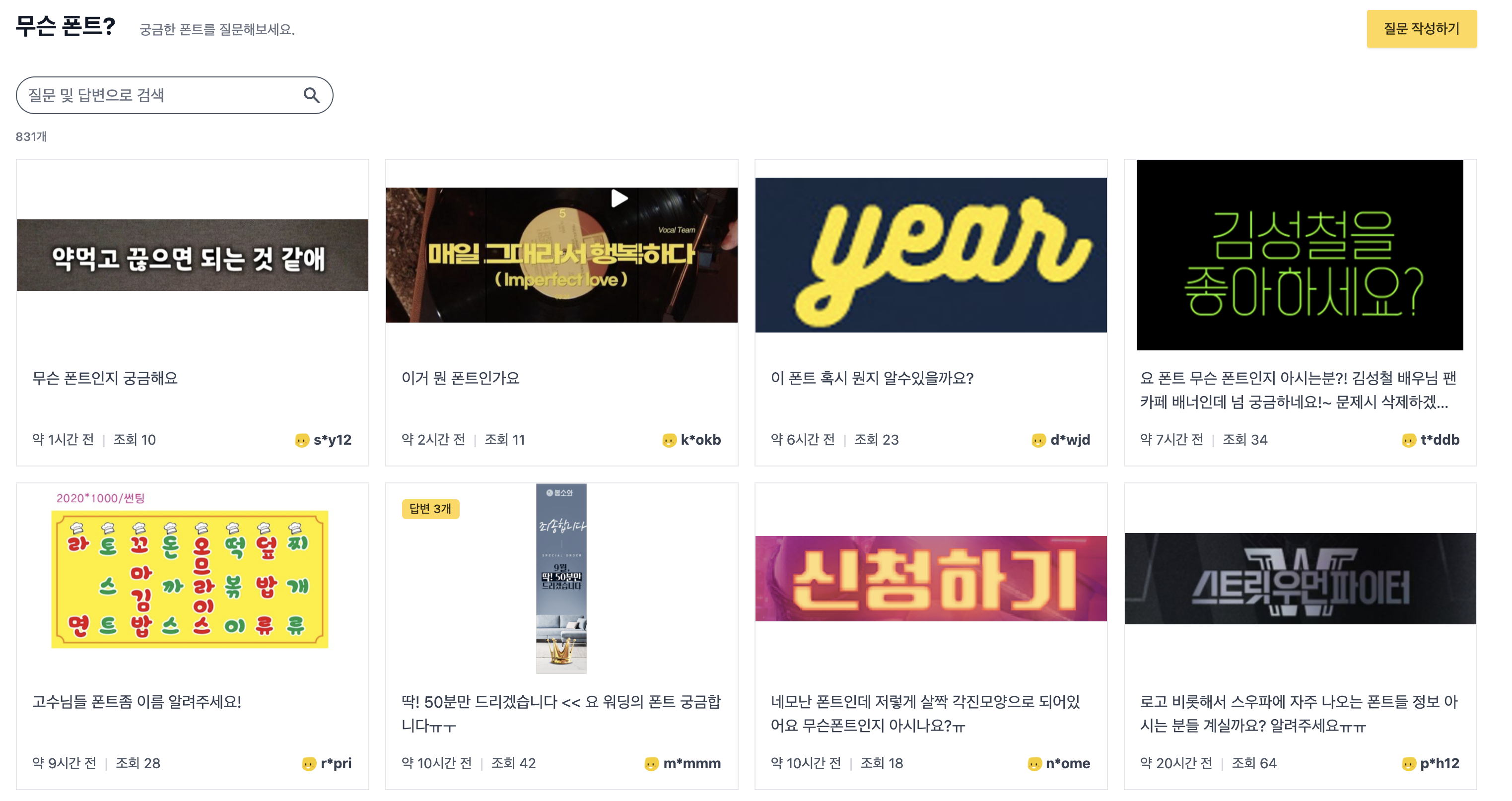
#무슨폰트?
여기는 예전에 있었는지, 없었는지 기억이 잘 나지 않지만
어떤 사진, 문구 디자인을 보시다가 폰트가 마음에 들고 사용하고 싶은데,
폰트 이름을 몰라서 궁금하신 분들이 질문하고 폰트에 관해 알고 계신 분들이 답변을 해주는 곳입니다
저도 가끔 궁금할 때가 있었는데, 좋은 게시판 하나 찾은 기분이라서 기분이 좋습니다

#폰트사용방법 #다운로드
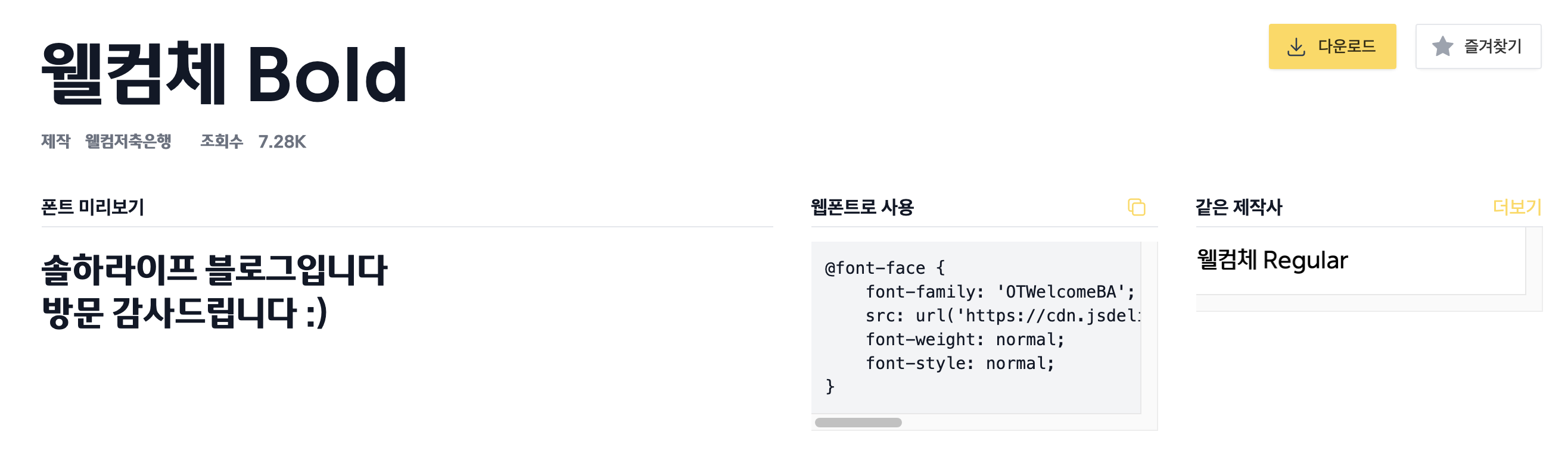
예시로, 저는 웰컴체 Bold를 보도록 하겠습니다
인 페이지에서도 폰트 미리보기를 통하여 서체를 확인해보실 수 있으며,
다운로드 버튼을 통하여 컴퓨터에 저장하시고 사용하실 수도 있습니다
예쁜 글씨체를 보니까 기분이 좋아집니다
저도 웹폰트처럼 제 필체가 그렇다면 얼마나 좋을까요 ㅜㅜ
글씨체 예쁘신 분들 너무 부럽습니다

#폰트사용법 #웹폰트
웹폰트로 사용에 노란색 박스를 눌러서 font-face를 전부 복사해 줍니다
그 후, 이제 CSS안에 복사된 내용을 붙여 넣어 주세요

이렇게 폰트 패밀리를 임포트 해주신 후에
필요하신 곳에 font-family를 복사해서 붙여 넣어 주시면 사용하실 수 있습니다
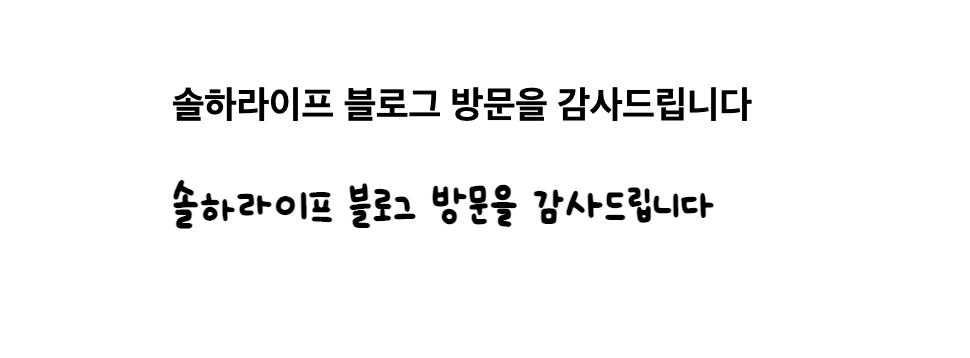
아래 사진의 윗 폰트는 시스템 폰트체이고요,
아래는 HS유지체입니다
웰컴체를 사용했는데, 두 폰트의 별다른 차이가 없어서 아예 다른 폰트로 했습니다
하지만, 웹 사이트 전체에 폰트를 다 적용하고 싶다 하시는 분들은, body나 *에 넣으시면 됩니다

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>솔하라이프</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h3>솔하라이프 블로그 방문을 감사드립니다</h3>
<h3 id="header__title">솔하라이프 블로그 방문을 감사드립니다</h3>
</body>
</html>
/* 눈누 Font Import */
@font-face {
font-family: 'HSYuji-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/HSYuji-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* 전체 폰트 지정 하고 싶으시면 이 안에 Font-Family를 넣어주세요 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* font-family: 'HSYuji-Regular'; */
}
h3#header__title {
font-family: 'HSYuji-Regular';
}
#눈누라이선스
이제 마지막으로 폰트의 라이선스를 확인해 볼 차례입니다
선택하신 폰트 화면에서 아래로 조금씩 스크롤을 내려 보시면 바로 확인하실 수 있습니다
라인선스랑 사용범위까지 상세하게 아실 수 있습니다
모든 폰트에는 나와 있기 때문에 사용 전 그래도 꼭 한번 확인해주시기 바랍니다

무료 폰트 사이트를 소개해드렸습니다
폰트 필요하신 분들은 한 번씩 이용해보시면 좋을 것 같습니다
감사합니다!!
'일상 > 정보공유' 카테고리의 다른 글
| [#25] 티스토리 스킨 변경과 방문자 수의 관계, 스킨 변경 시 주의사항 (11) | 2021.11.12 |
|---|---|
| [#23] 예방접종 증명서 다운로드 하는 방법(코로나 백신 접종 증명서) 국문,영문 버전까지 가능 (20) | 2021.11.10 |
| [#22] 무료 일러스트 사이트 소개 Undraw 저작권 없는 사이트 (20) | 2021.11.09 |
| [#21] 유료VPN 추천 Surf Shark VPN 사용법 및 후기 Top3 VPN 간단 비교 (19) | 2021.11.08 |
| [#20] 클락로지 애플워치 페이스 변경 커스텀 변경 - clocklogy (5) | 2021.06.11 |




댓글