[html/css] 웹 개발시 폰트형 아이콘을 사용해보자 - FontAwesome 사용법 & 활용하기

안녕하세요
오늘은 폰트형 아이콘을 사용하는 방법을 알려드리겠습니다
저는
메뉴, 로고 등에 텍스트만 있으면 심심해서
이 사이트를 자주 애용하는 편입니다
자주 애용하는 정도가 아니고 항상 사용하는거 같아요 ㅎㅎ
모든 홈페이지에는 텍스트만 있는것 보다는
아이콘을 사용해서 간단하고 더 보기 좋게 만들면
훨씬 깔끔해보이니까요
물론... 저의 생각입니다
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
소개해드릴 사이트는 이 사이트 입니다
Font Awesome

현재는 이런 모습을 하고 있구요
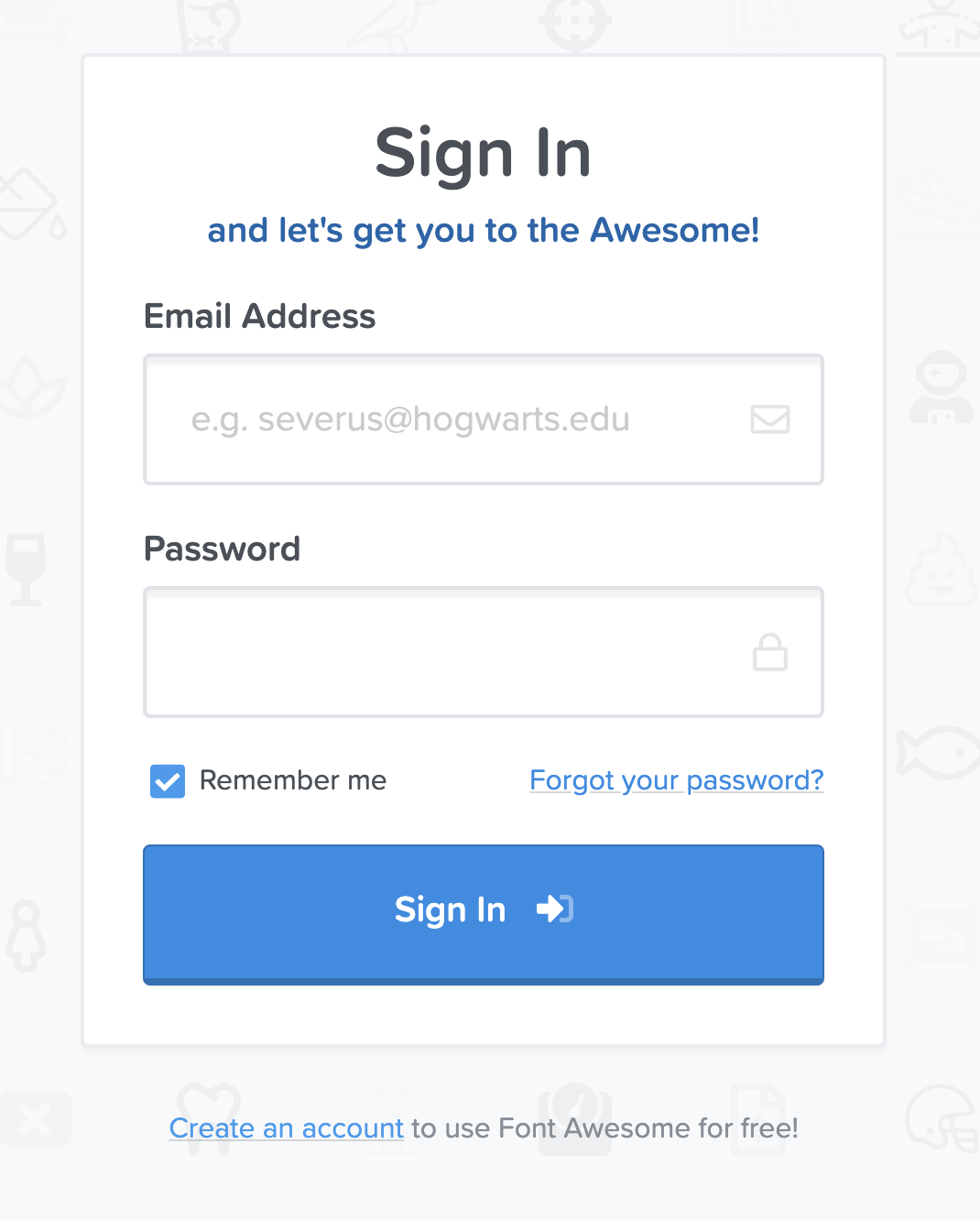
오른쪽 상단에 Sign in 을 클릭!!

하단에 Create an account 를 클릭하셔서
이메일을 적어줍니다
이메일을 적운 후
확인 링크가 오면 클릭해서 인증하는 방식이구요
바로 다음 비밀번호를 입력하게 됩니다
그런 다음 영문으로 이름과
뭐 언제 처음 사용했었냐, 좋아하는 폰트어썸 아이콘이 있냐 물어봅니다
간단한 회원가입이 끝났으니
이제 사용할 일만 남았네요 ㅎㅎ
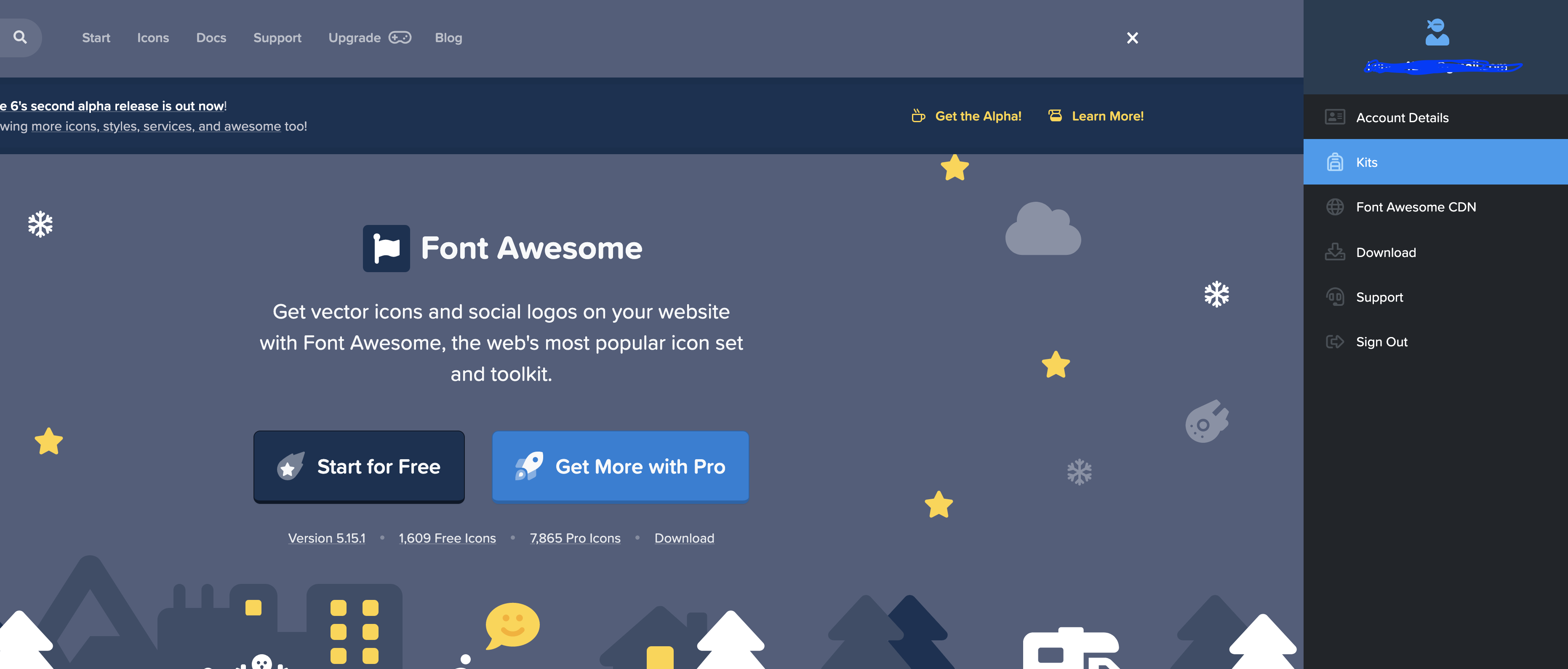
아마 로그인이 되셨다면 오른쪽 상단에 사람모양이 나옵니다
클릭!!

Kits 부분을 클릭해주세요
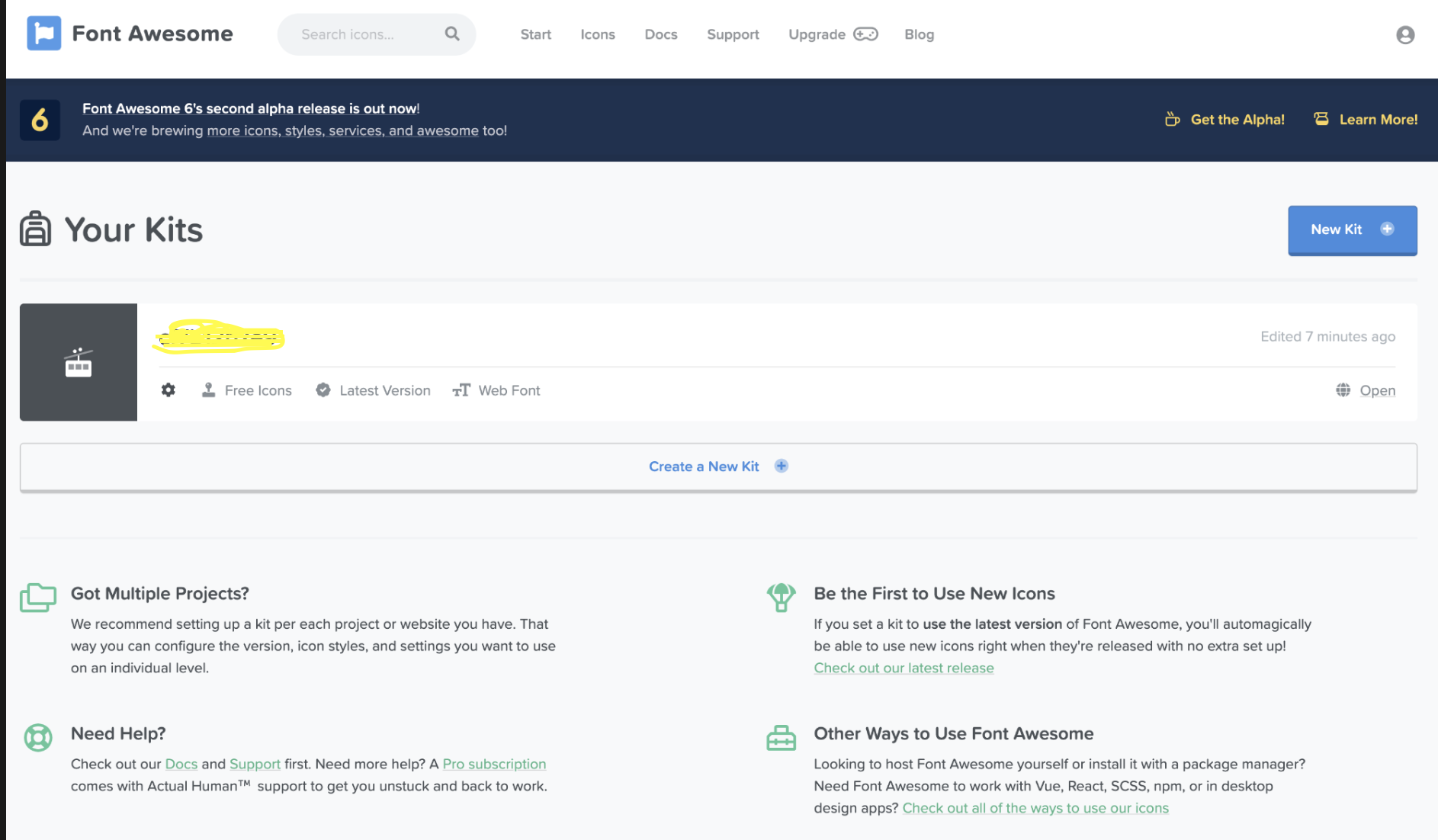
그럼 아마 하나의 킷이 생겨났을 겁니다

이 이름 부분을 클릭해주시면
붙여넣을 수 있는 코드가 주어지게 됩니다
그대로 복사 ~
그 부분을 이제
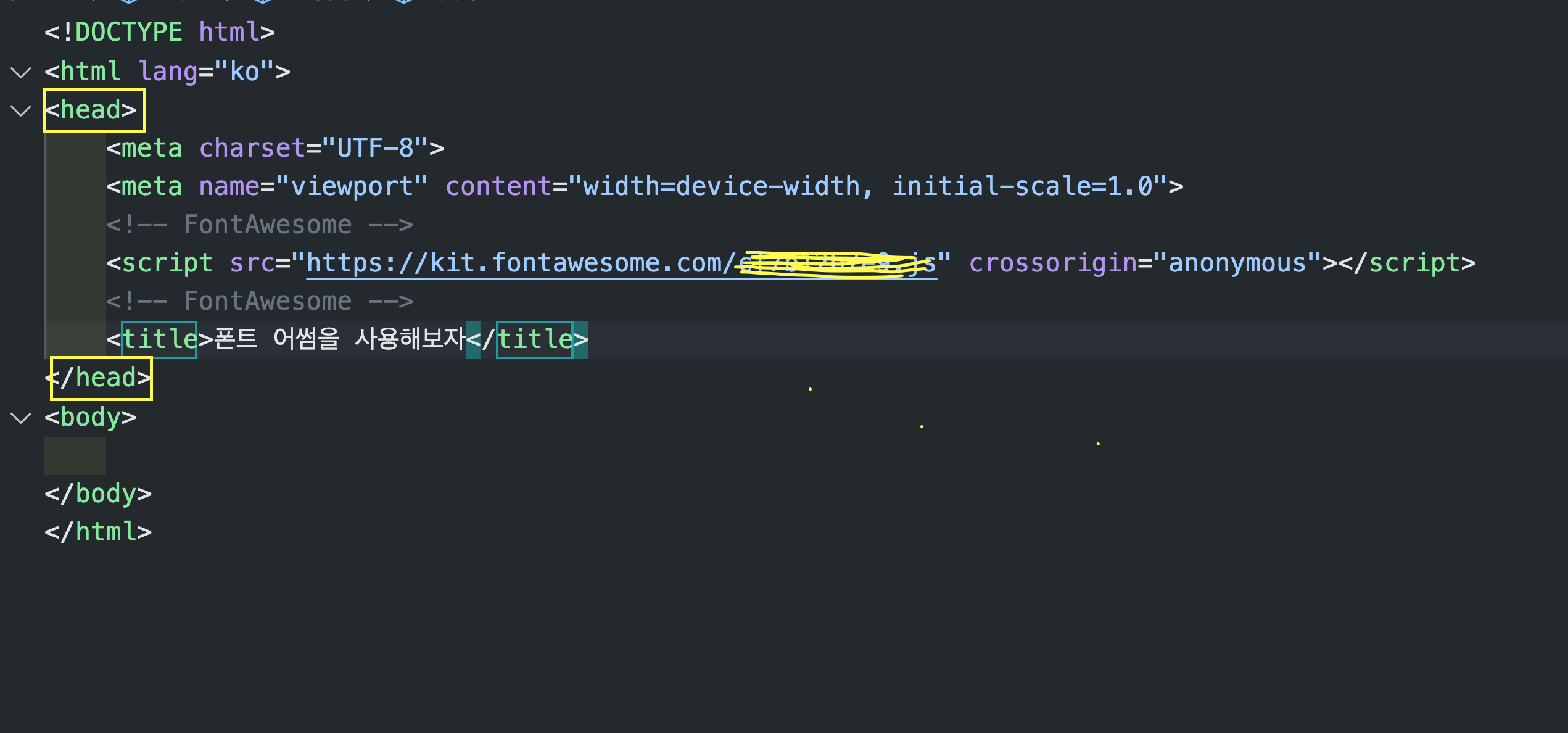
html의 <head> 와 <head> 사이에 붙여넣어 주세요
그럼 이제 사용할 준비까지 모두 마치게 되셨습니다
이제 직접 사용해봐야하겠죠 ??
직접 사용하기 전에 혹시 처음 알게되신 분들도 있으니 코드도 함께 넣어놓겠습니다

다음 이제 맨 위의 검색창에서 영어로 검색 또는
메뉴에 Icons 를 클릭해보세요
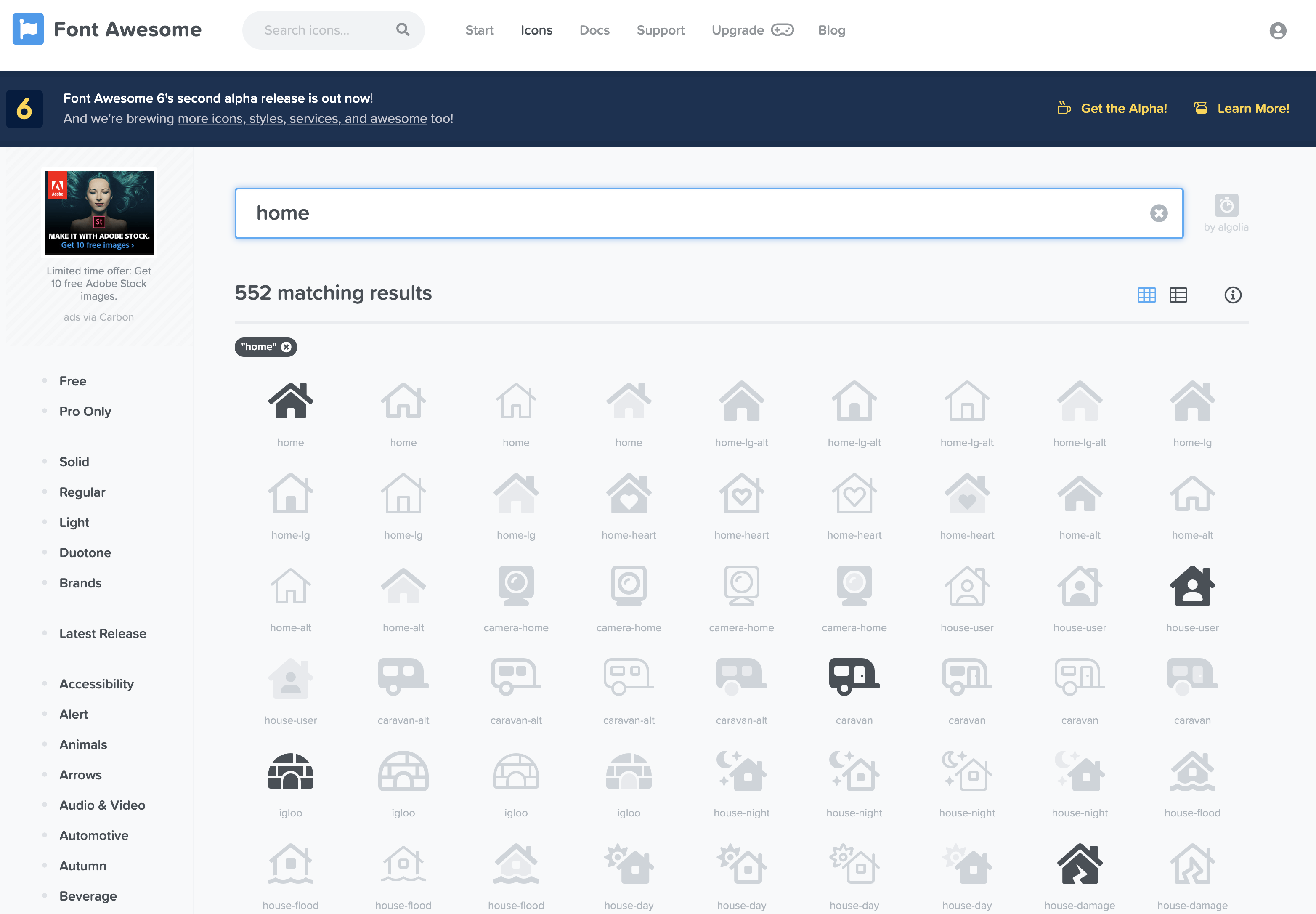
저는 예시로 home 을 검색해서 한번 사용해보겠습니다

슬프지만.. 회색의 아이콘들은 유료이구요
검정색으로 진하게 되어있는 아이콘들은 무료로 사용하실 수 있습니다
저는 제일 처음의 아이콘을 클릭

여기서 이제 <i class> 부분이 보이시나요?
<i class="fas fa-home"></i>
이 부분을 클릭해서 복사해 줍니다
클릭하시면 바로 복사 됩니다
그리고 원하시는 부분에 붙여넣으시면 끝나게 됩니다
텍스트 형이기 때문에
아이콘 색 변경, 사이즈 조절 등은 전부 CSS에서 할 수 있습니다
-- 꿀팁 --
텍스트처럼 하기 때문에 색을 변경하실때
background 가 아닌
color 로 변경 해주셔 합니다 !!

아 만약에 아이콘 바로 옆에 텍스트도 넣고 싶다 하시면
<i></i> 사이에 텍스트를 넣어주세요
ex) <i class="fas fa-home"> 변경 전</i>
HTML
<body>
<p class="before"><i class="fas fa-home"> 변경 전</i></p>
<p class="after"><i class="fas fa-home"> 변경 후</i></p>
</body>
CSS
p.before {
}
p.after {
color: rosybrown;
font-size: 50px;
}
이렇게 간단하게 폰트어썸 사용법 및 활용법을 알아보았습니다
적응 하시면 코드 짜는 시간보다
사이트 들어가는 시간이 더 들어갈정도로 아이콘을 뚝딱 만드 실 수 있을거예요
다음편에는 동영상 및 이미지를 background처리 해서 홈페이지 만드는 방법등도
소개해드릴 수 있으면 좋겠네요
제가 아는 만큼 공유해드릴테니 혹시 공부하시는 분들이나 저보다 훨 씬 뛰어나신 분들도
지적사항 및 문의 아끼지말고 댓글 달아주셨으면 좋겠습니다
함께 공부하면 2배이니까요 ㅎㅎ
코로나가 오늘 역대급이라고 하더라고요..
1200대... 여러 분 모두 조심하시기 바랍니다 ㅜㅜ
건강하고 즐거운 하루 보내세요
'웹코딩 공부&공유 > HTML' 카테고리의 다른 글
| [HTML] 버튼(button)과 버튼에 사용하는 CSS에 대해 알아보자 (2) | 2020.12.31 |
|---|

댓글