[#2 JavaScript] 자바스크립트를 활용한 구글 검색엔진 사용하기

오늘은 HTML & CSS & Javascript를 활용해서 구글 검색엔진을 사용하는 방법을 알려드리겠습니다
사실, 엄청나게 간단하기 때문에 별다른 코드사용은 없으며,
오늘의 핵심은 URL 주소창 입니다


모습이 전체적으로 똑같지는 않지만,
검색엔진을 빌려와서 구현한다는것에 초첨이 맞춰져 있으므로,
검색창 이외에는 작동을 하지 않습니다
접근방법
옛날 사이트들을 보면 우측 상단에 검색기능을 만들어 놓고,
검색을 하게 되면 검색 사이트로 바로 넘어가는 모습을 볼 수 있었습니다
아마, 이런 방식으로 진행이 되었지 싶습니다
우선, 구글을 기준으로 하겠으며 주소창을 먼저 보도록 하겠습니다
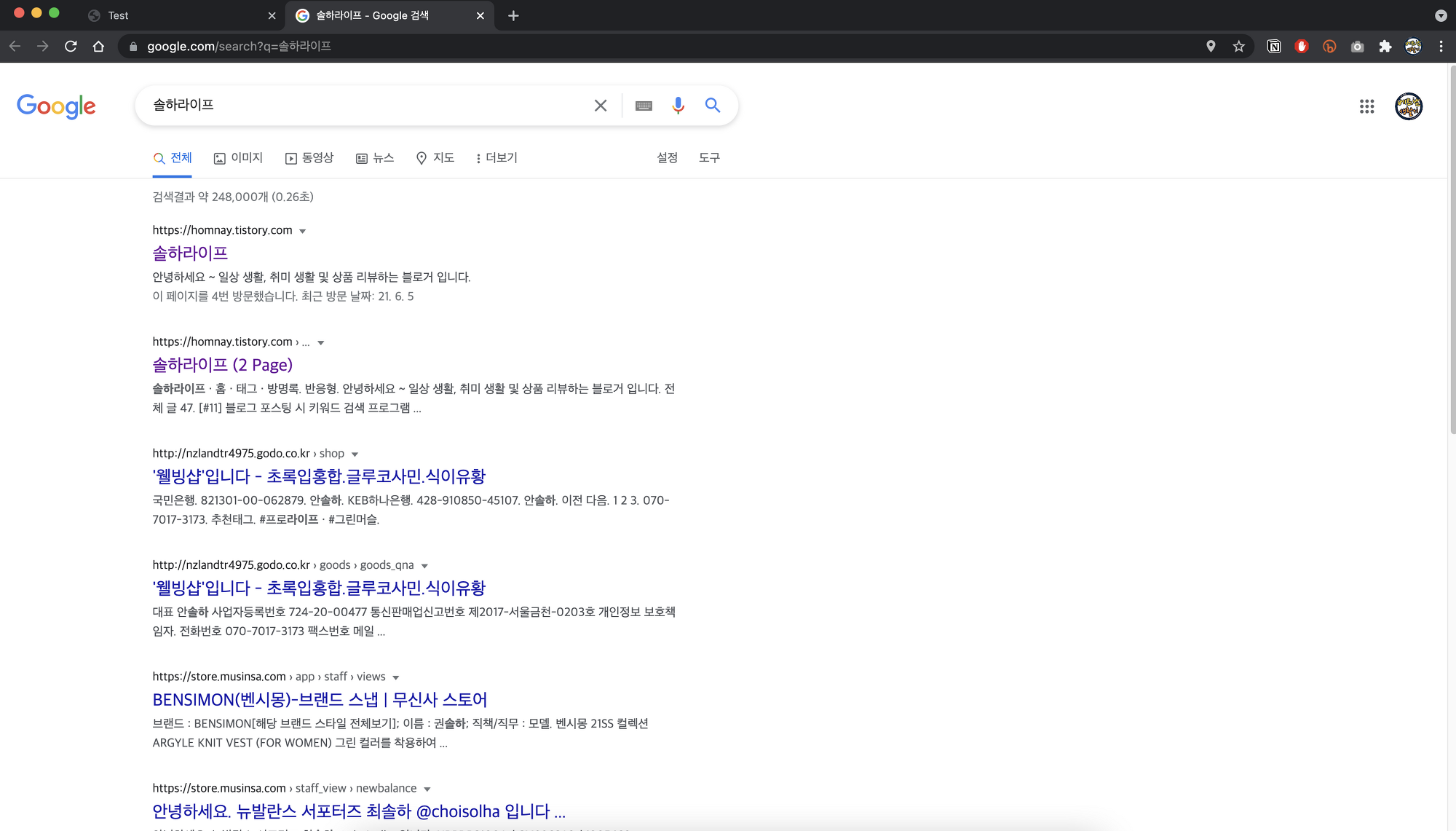
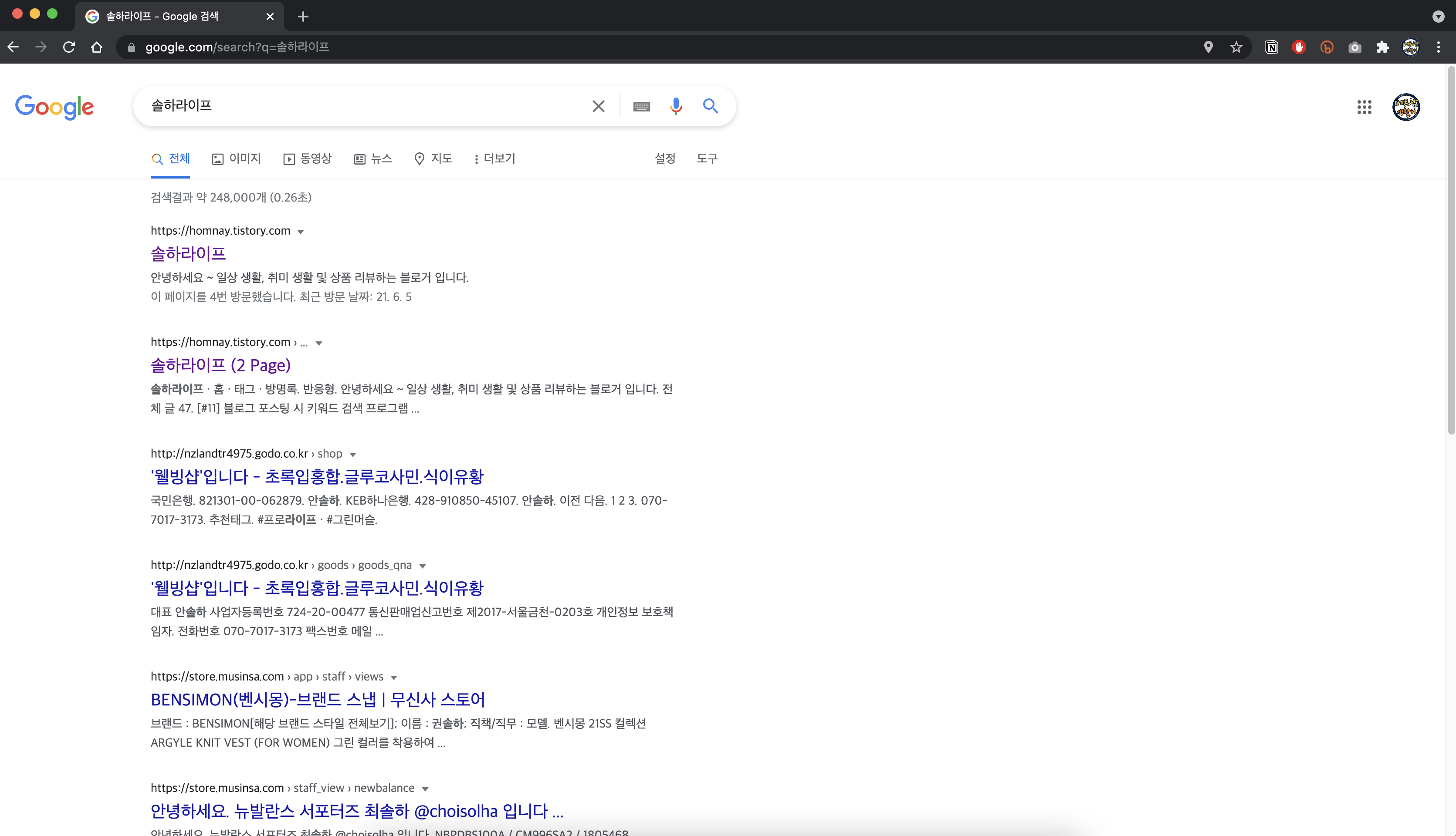
구글에 제 블로그 이름 "솔하라이프"를 검색하고 난 후, URL 주소창을 보게되면

https://www.google.com/search?q=솔하라이프
뒤에는 다 떠나서 주소형식이 q= 뒤에 검색어가 온 것을 알 수 있습니다
한 가지 예를 더 들어서 "티스토리"를 검색하게 된다고 가정하면,
주소형식은 "https://www.google.com/search?q=티스토리" 이런 형식으로 되는것이죠
이것을 활용해서 만들어낸 구글 사이트에 검색어를 적고 검색 버튼을 클릭하게 되면 구글 검색엔진을 빌려와서 사용하는 겁니다
HTML 코드
<section>
<div class="main">
<img src="./img/google.png" alt="google_logo">
<div class="searchBox">
<input type="text" name="" class="query" value="">
<div class="icons">
<div><img src="./img/search.png" alt="google_search"></div>
<div><img src="./img/mic.png" alt="google_mic"></div>
</div>
</div>
<div class="button">
<button class="searchBtn">Google 검색</button>
<button class="FeelingLucky">I'm Feeling Lucky</button>
</div>
<p>Google 제공 서비스 : <span>Korean</span></p>
</div>
</section>HTML 코드 자체는 상당히 간단한 편입니다
Section은 아래 코드들의 중앙 위치를 잡아주려고 넣었습니다
CSS에서 확인하실 수 있습니다
CSS 코드
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans KR', sans-serif;
}
section {
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
section .main {
width: 580px;
margin: 0 20px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
section .searchBox {
position: relative;
width: 100%;
margin-top: 20px;
}
section .searchBox .query {
width: 100%;
padding: 13px;
border: 1px solid #ccc;
outline: none;
border-radius: 30px;
font-size: 16px;
padding-left: 50px;
padding-right: 60px;
}
section .searchBox .query:hover {
box-shadow: 1px 1px 5px rgb(232, 232, 232), -1px -1px 5px rgb(232, 232, 232);
}
section .searchBox .icons {
position: absolute;
top: 0;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 12px 20px;
pointer-events: none;
}
section .searchBox .icons img {
max-width: 100%;
}
.searchBtn, .FeelingLucky {
margin: 0 5px;
margin-top: 20px;
padding: 8px 12px;
border: none;
background-color: rgb(245,246,247);
border-radius: 5px;
color: #555;
cursor: pointer;
height: 35px;
}
.searchBtn:hover , .FeelingLucky:hover {
border: 1px solid lightgray;
color: #222;
}
p, span {
margin-top: 20px;
font-size: 12px;
}
span {
color: darkblue;
}
CSS 코드도 모양을 잡기 위해서만 사용이 되었습니다
- display : flex;
- justify-content : center;
- align-items : center;
- flex-direction : column;
display : flex 에 관한 포스팅은 제가 예전 글에서 한번 한적이 있습니다
2020.08.01 - [웹코딩 공부&공유/css] - 나혼자 웹 독학 - css flex(플렉스)를 활용한 메뉴바 만들기
그래서 생략을 하도록 하고, 그때 다루지 않았던것 같은
flex-direction : column 을 간단히 설명드리겠습니다
flex-direction : column
간단하게 설명을 드리면,
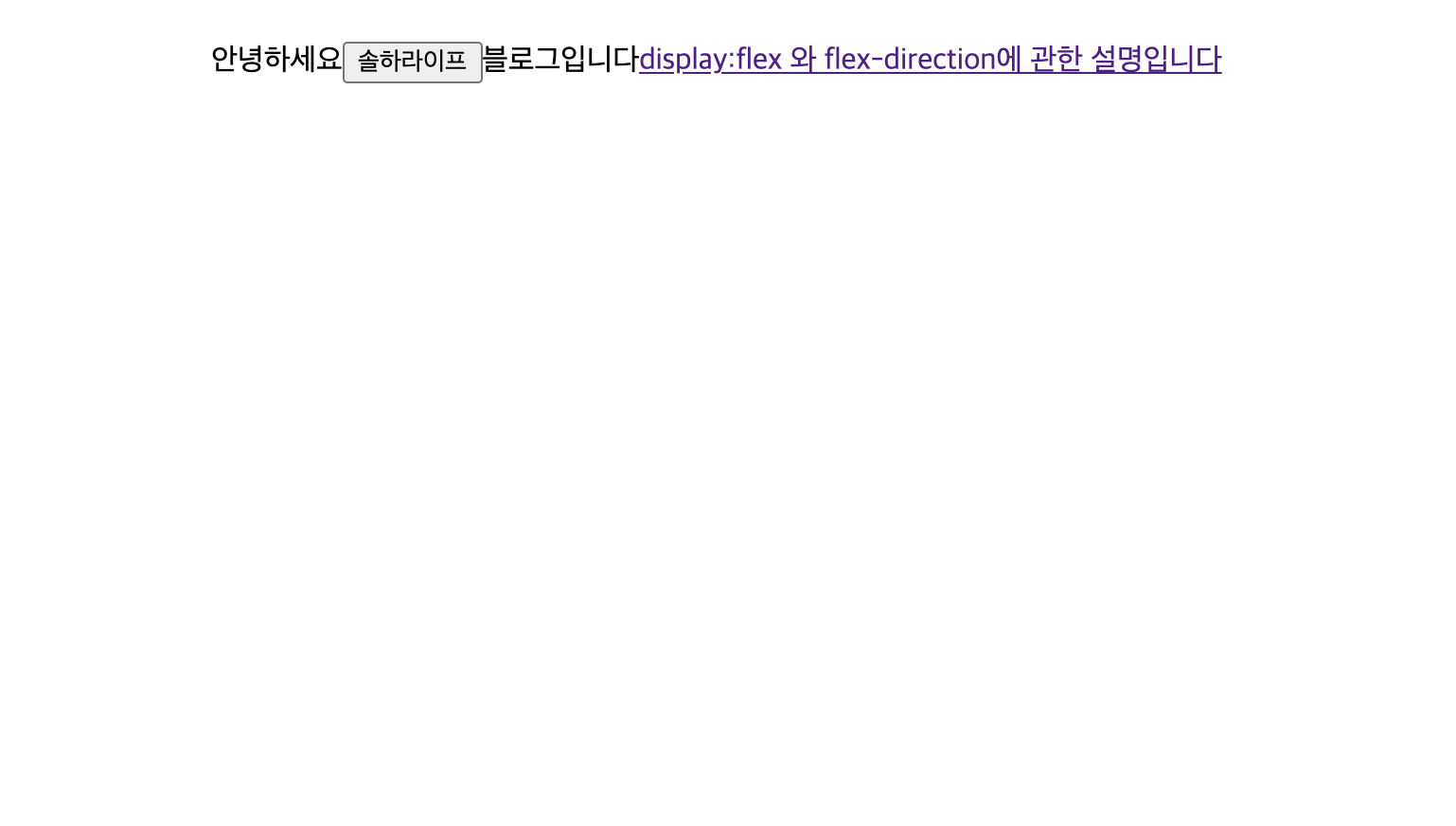
display : flex 를 사용하게 되면 설정한 div 내의 요소들이 전부 가로로 정렬이 되게 됩니다
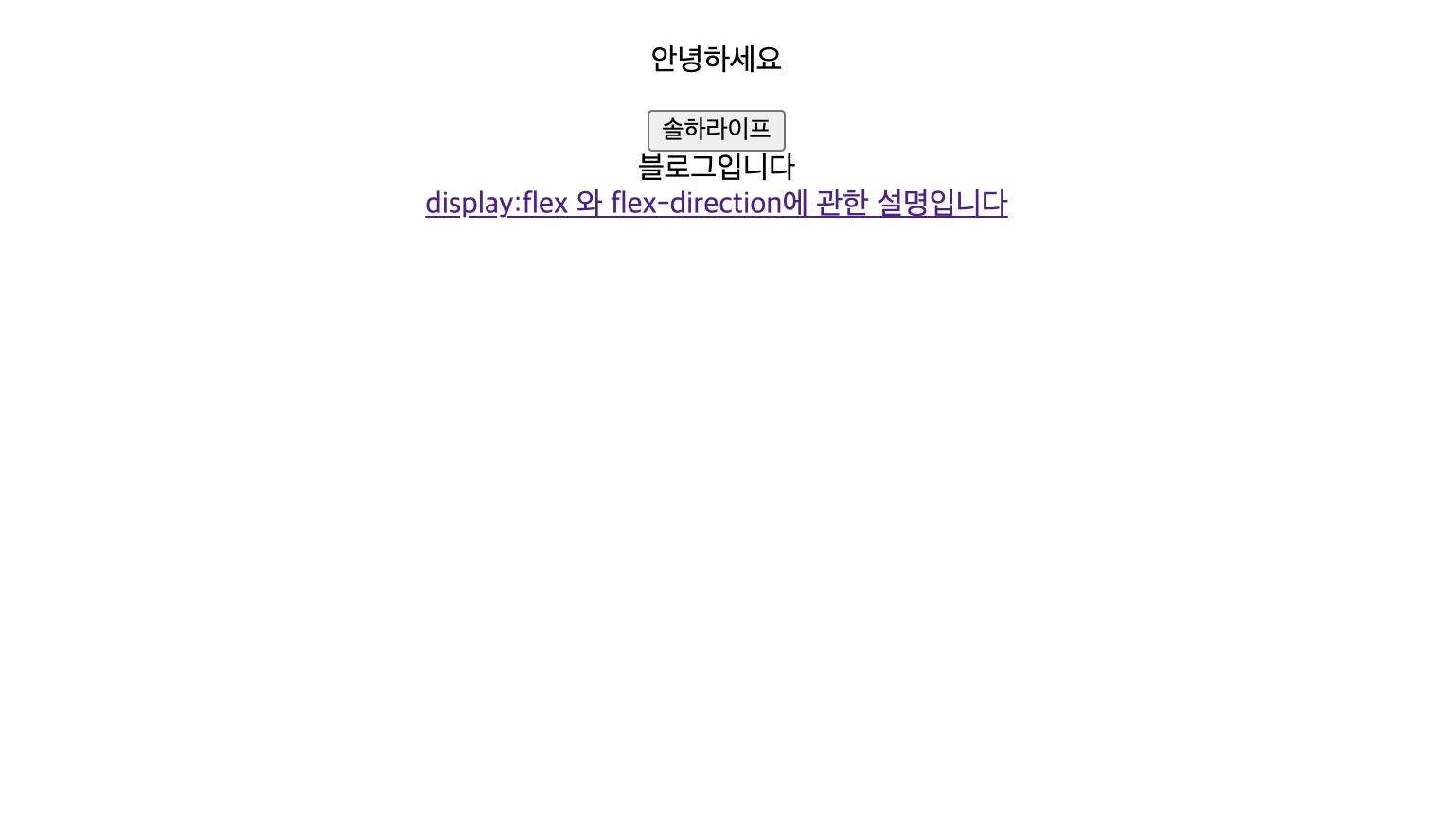
하지만, 여기서 추가하여 flex-direction : column 을 사용하게 되면 세로 정렬이 되는걸 볼 수 있습니다
저는, 데스크탑에서 모바일로 넘어갈 때 자주 사용하는 기능입니다
direction이 방향이라는 뜻을 가졌으니, 기본은 가로 정렬, column을 하면 세로정렬로 이해하시면 쉬울듯 합니다


Javascript 소스
let query = document.querySelector('.query');
let searchBtn = document.querySelector('.searchBtn');
searchBtn.onclick = function() {
let url = 'https://www.google.com/search?q='+query.value;
window.open(url);
// window.open(url, '_self');
}
let url 부분을 보시게 되면 위에서 말씀드렸던, q= 까지의 값과,
입력값 input에 query.value를 가져오게 되어 작동이 하게 되는 방식입니다
아래에 window.open(url)은 새로운 창에 검색결과가 보여지게 되며,
window.open(url, '_self')는 현재 있는 창에서 바로 검색 결과값을 보여주게 됩니다


이렇게 간단하게 구글 검색엔진을 활용할 수 있는 방법을 알려드렸습니다
네이버도 동일한 방식으로 할 수 있으니, 궁금하신 분들은 한번 해보시는걸 추천드립니다
혹시, 네이버도 한번 해보실 분들을 위해!!
네이버 주소창에 "티스토리" 라고 검색을 해보시면
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=티스토리
이렇게 나오게 됩니다
그럼, 저희는 티스토리 전까지 즉, = 까지를 복사하여서
javascript 코드에서 let url = '' 이 안에 넣어주시면 되겠습니다
혹시 따라해보실 분들을 위해,
이미지 파일 업로드하도록 하겠습니다
이상 정말 간단하게 javascript를 활용하여 구글 검색엔진을 사용하는 방법 포스팅 마치겠습니다
감사합니다
| [Javascript] 자바스크립트 토글 버튼 - 메뉴 버튼 구현 (2) | 2021.01.05 |
|---|

댓글